CoachHub is a global provider of digital coaching that aims to democratize coaching for all career levels. The platform features an Academy that offers a content library with collections, short articles, and videos. However, coachees have reported feeling overwhelmed by the sheer volume of learning content and confused by the inconsistent layout and tags across different sections of the platform.
The scope
Client: Coachhub, Berlin, Germany
Timeframe: 5 months, 05 – 09.2022 (freelance, full-time, remote, concurrent with another discovery project)
My Role: Senior Product Designer working closely in a Product Trio with a Product Manager and Engineering Manager and collaborating with a Junior User Researcher
Methods: User Interviews, Competitor analysis, Wireframing, UI Design
Tools: Figma, Miro, Hotjar, Google Analytics, Google Meet, Google Sheets, Confluence
The Problem
1.3% of users actively engage with the content
The Problem
The context
Problem statement
The content library, which includes internally produced articles, videos, and collections, presented a challenge for users, with only 1.3% actively engaging with the content. This issue of feeling overwhelmed and confused was initially identified through a Hotjar pain point survey, and the low engagement metric was further supported by data from analytics.
Project goals
The project’s goal is to increase the completion rate of learning content by creating a focused learning space for coachees, ultimately improving user engagement and learning success. As a Senior Product Designer, I was responsible for leading the design discovery process and collaborating closely with the Product Manager and Engineering Manager.
Empathize
I began by analyzing existing quantitative user behavior data and reviewing findings from a Hotjar pain point survey conducted a month prior. This helped identify user confusion surrounding the Learning Academy’s vocabulary and structure, as well as the overwhelming volume of content.
As the lead in the research phase, I collaborated closely with a junior UX researcher on tasks such as research design, co-conducting interviews.
We conducted concise 30-minute semi-structured interviews with users who participated in the survey to deepen our understanding of their needs and expectations, ultimately enabling us to better address their pain points in the redesign.
“I think I only logged in Coachhub to book sessions. Had it been recommended by the coach, I probably would have spent more time here, especially if she would have said “We talked about these things, maybe if you want to, as homework, read some of those articles or watch this video for discussion content" I probably would have. I haven’t taken any time to explore on my own.”
“You get really what it's related to the topic, what was discussed or will be. Very precise and helps to be focused on your coaching. Focused, better for coaching.”
Empathize
In this phase of the design thinking process, I conducted data analysis of the 10 user interviews and translated findings into actionable insights, and alongside the researcher presented our results to the Product team for further alignment.
Define
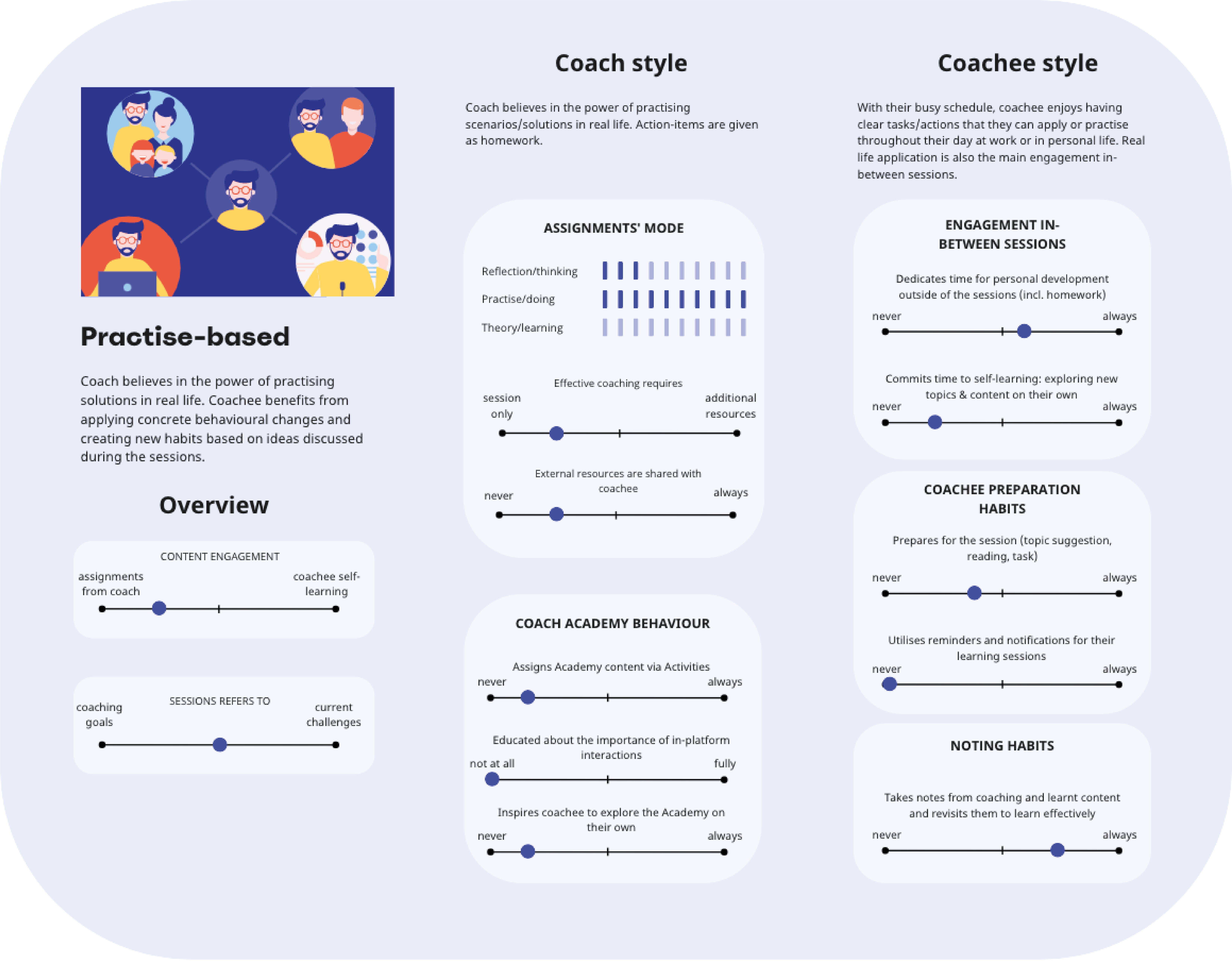
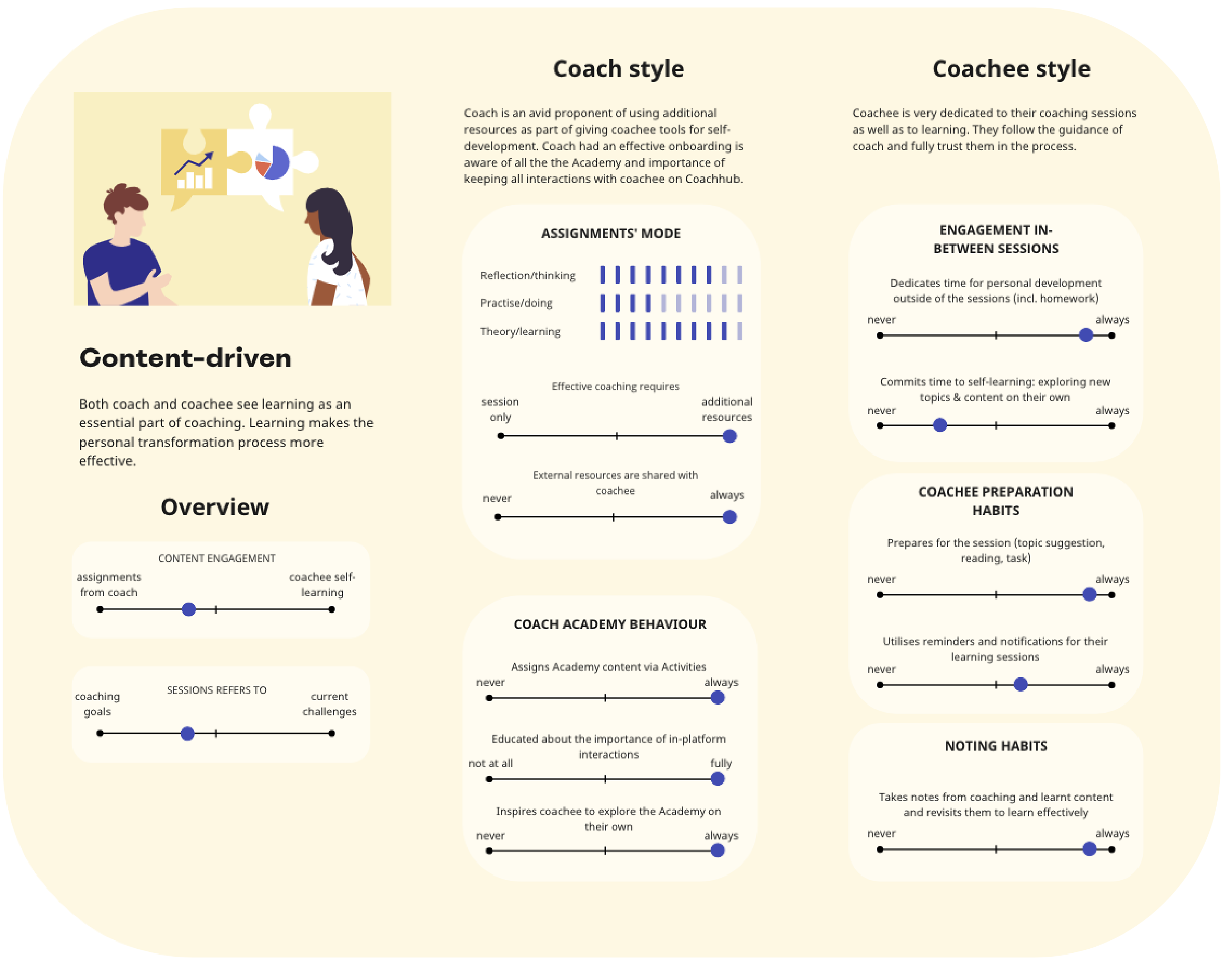
I replaced traditional personas with “coaching styles” to more precisely map out the evolving interactions between coaches and coachees, acknowledging the diversity in their learning habits and resource use. This innovation allowed us to tailor our design strategies to real-world, changing user needs, ensuring our solutions were both flexible and directly aligned with the user’s journey. This approach was a significant pivot from static personas, offering a deeper, actionable insight into user behavior that traditional methods overlooked. Below you can see two out of six developed coaching styles.


Ideate
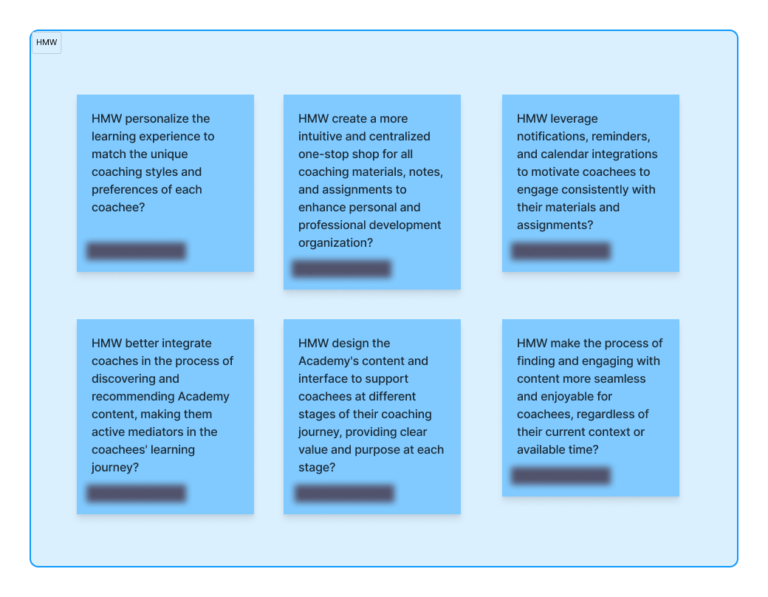
In the Ideate phase, I led a series of “How Might We” (HMW) workshops with stakeholders, including product managers, designers, and coaching team representatives. The goal was to generate creative solutions addressing user pain points and needs identified in the Define phase.
The workshop involved brainstorming and prioritizing ideas while considering insights from the research findings as well as the coaching styles. This collaborative approach led to a set of promising concepts that catered to the unique coach-coachee dynamics and addressed user challenges, serving as the foundation for the subsequent design iterations. The primary focus we agreed upon was to simplify navigation and provide a more coherent experience for users as they engage with various types of learning content, whether self-selected, assigned by a coach, or part of a coaching Program.

Prototype
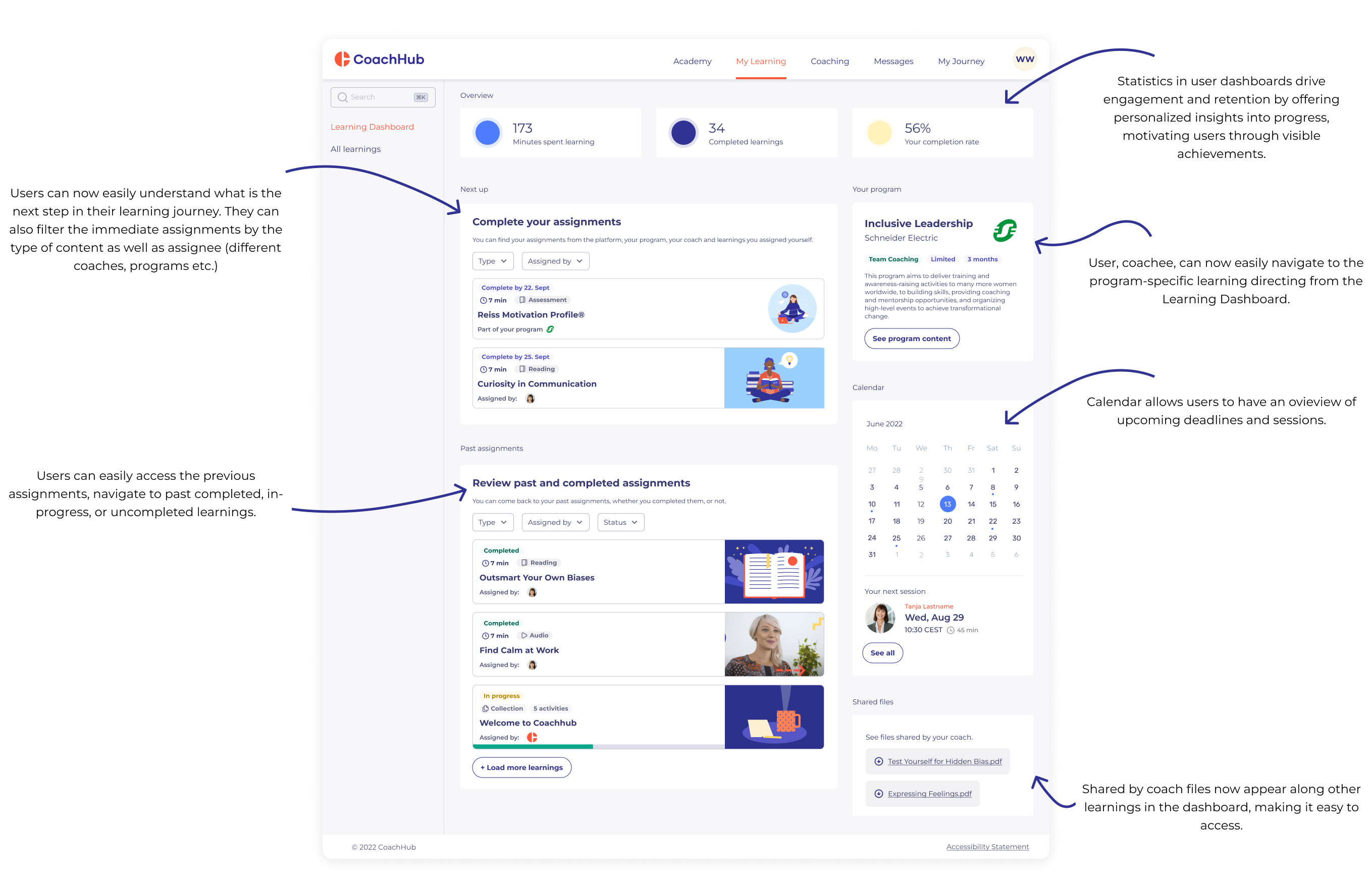
I developed a new information architecture and wireframes for the Academy redesign, focusing on creating a narrative that seamlessly connected content with users’ coaching journeys. In this process, I addressed the issues that emerged from the user research and integrated the coaching styles insights.
To ensure the proposed solutions were effective, I collaborated with the design team and participated in design critiques. This iterative feedback loop allowed for refining and validating the information architecture and wireframes, ensuring alignment with user needs and stakeholder expectations. The collaborative approach led to a more robust and well-rounded solution, laying the groundwork for the next phase of the project.

Test
Due to time constraints, we decided not to conduct user testing. Instead, we closely monitored user behavior through analytics and other data-driven methods. We tracked engagement metrics and analyzed usage patterns to assess the effectiveness of our design decisions. This approach allowed us to make data-informed adjustments to the learning dashboard, ensuring that it remained user-centric and addressed the needs of our primary audience, even under tight deadlines.
The Outcome
The redesigned Learning Dashboard aimed to significantly improve user engagement and satisfaction by providing a more accessible and navigable platform for users. The streamlined navigation, combined with a clear visual representation of learning assignments and progress tracking, was designed to empower users to take control of their learning journeys.
The ability to easily access content assigned by coaches, programs, and self-assigned materials allowed for a more seamless and personalized learning experience. Although the project faced time constraints and limitations with the design system, the team’s collaborative efforts and data-driven approach helped create a solution that addressed the identified user pain points.